chrome.experimental.infobars
For information on how to use experimental APIs, see the chrome.experimental.* APIs page.
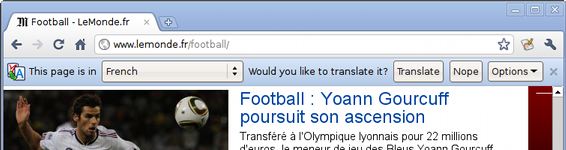
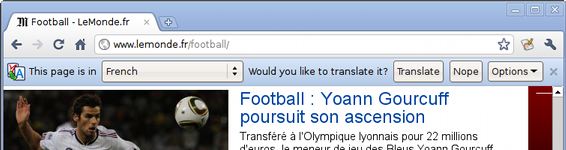
The infobars API allows you to add a
horizontal panel just above a tab's contents,
as the following screenshot shows.

Use an infobar to tell the reader
something about a particular page.
When the user leaves the page for which the infobar is displayed,
Google Chrome automatically closes the infobar.
You implement the content of your
infobar using HTML. Because infobars are ordinary pages inside an extension,
they can
communicate with other extension pages.
Manifest
The infobars API is currently
experimental, so you must declare the "experimental"
permission to use it. Also, you should specify
a 16x16-pixel icon for display next to your infobar.
For example:
{
"name": "Andy's infobar extension",
"version": "1.0",
"permissions": ["experimental"],
"icons": {
"16": "16.png"
},
"background_page": "background.html"
}
API reference: chrome.experimental.infobars
Properties
getLastError
chrome.extensionlastError
Methods
show
void
chrome.experimental.infobars.show(, object
details, function
callback)
Undocumented.
Shows an infobar in the specified tab. The infobar will be closed automatically when the tab navigates. Use window.close() to close the infobar before then.
Parameters
-
details
(
optional
enumerated
Type
array of
object
)
-
Undocumented.
-
Description of this parameter from the json schema.
-
This parameter was added in version
.
You must omit this parameter in earlier versions,
and you may omit it in any version. If you require this
parameter, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
-
-
tabId
(
optional
enumerated
Type
array of
integer
)
-
Undocumented.
- The tab id for the tab to display the infobar in.
-
This parameter was added in version
.
You must omit this parameter in earlier versions,
and you may omit it in any version. If you require this
parameter, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
-
-
-
path
(
optional
enumerated
Type
array of
string
)
-
Undocumented.
- The html file that contains the infobar.
-
This parameter was added in version
.
You must omit this parameter in earlier versions,
and you may omit it in any version. If you require this
parameter, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
-
-
-
-
callback
(
optional
enumerated
Type
array of
function
)
-
Undocumented.
-
Description of this parameter from the json schema.
-
This parameter was added in version
.
You must omit this parameter in earlier versions,
and you may omit it in any version. If you require this
parameter, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
-
-
Returns
Callback function
The callback parameter should specify a function
that looks like this:
If you specify the callback parameter, it should
specify a function that looks like this:
function(Window window) {...};
-
window
(
optional
enumerated
Window
array of
paramType
)
-
Undocumented.
- Contains details about the window in which the infobar was created.
-
This parameter was added in version
.
You must omit this parameter in earlier versions,
and you may omit it in any version. If you require this
parameter, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
-
-
This function was added in version .
If you require this function, the manifest key
minimum_chrome_version
can ensure that your extension won't be run in an earlier browser version.
Events
event name
chrome.bookmarksonEvent.addListener(function(Type param1, Type param2) {...});
Undocumented.
A description from the json schema def of the event goes here.
Parameters